Manche Probleme wirken auf den ersten Blick ganz einfach, nehmen aber dann doch eine längere Zeit in Anspruch, um eine gute Lösung zu finden. Anwendungen wie Headless WordPress erfordern nicht nur technische Funktionalität, sondern auch weitreichende inhaltliche Bearbeitungs- und Gestaltungsmöglichkeiten. Diese sollten über „einfache“ Dateneingabeformulare und deren Anzeige hinausgehen.
Im folgenden Blogbeitrag befassen wir uns mit den Vor- und Nachteilen von WordPress, wenn es darum geht reichhaltige Inhalte mit einer komplexen Anwendungslogik zu kombinieren. Als Beispiel nehmen wir eine eLearning- bzw. „Lernmanagement“-Plattform genauer unter die Lupe und beschäftigen uns mit den folgenden Fragen:
Wir erstellen eine eLearning-Plattform
Als wir vor der Herausforderung standen, die eLearning-Plattform zu entwerfen, mussten wir Anforderungen aus verschiedenen Bereichen berücksichtigen.
Mithilfe dieser Plattform sollten Lehrkräfte in der Lage sein, Kurse mit reichhaltigen Inhalten wie zum Beispiel Text, Bilder, Videos oder auch benutzerdefinierte Widgets, zu erstellen, und natürlich sollten sie in der Lage sein, Inhalte mit einer intuitiven und einfach zu bedienenden Benutzeroberfläche zu verwalten und zu bearbeiten.
Für die Benutzer der Plattform, die Studierenden, sollte die Plattform sowohl Lerninhalte als auch Verwaltungsfunktionen bieten, wie z. B. die Verfolgung eigener Fortschritte, die Zusammenarbeit mit anderen und die Verwaltung von Kursen. Nicht zuletzt wollten wir als Entwickler einen modernen Softwarestack verwenden, der es uns ermöglicht, auf effiziente Weise ein gut funktionierendes und leicht zu wartendes Produkt zu erstellen.
Welcher Technologie-Stack ist der richtige?
Ein üblicher Ansatz wäre die Erstellung einer Single-Page-Webanwendung (Single Page Application, SPA) unter Verwendung eines Frontend-Frameworks Ihrer Wahl. In unserem Fall wäre dies React in Kombination mit TypeScript mit einer Backend-API, die mit einer SQL/NoSQL-Datenbank verbunden ist und die Hauptarbeit leistet.
Die Herausforderung bei diesem Projekt bestand jedoch darin, dass wir eine reichhaltige Palette von Funktionen zur Bearbeitung von Inhalten anbieten wollten, die bereits in verschiedenen Content Management Systemen (CMS) verfügbar sind, und wir das Rad natürlich nicht neu erfinden wollten. Im Idealfall könnten wir also ein bestehendes CMS verwenden und von dessen Funktionen, der laufenden Wartung und dem Plug-in-Ökosystem profitieren. Die nahe liegende erste Wahl für ein CMS ist WordPress, da es bei Weitem das meist Genutzte ist. WordPress ist im Jahr 2019 das Rückgrat für 37 Prozent aller (!) Websites und besitzt daher eine enorme Nutzerbasis und breit gefächertes Ökosystem.
Die Wahl fällt auf WordPress
Auch wenn WordPress für Benutzer, die Inhalte erstellen, großartig ist, ist es für Entwickler eher unangenehm, damit zu arbeiten. Einerseits wirkt die Programmiersprache PHP für manche ein wenig angestaubt und sie wird im Vergleich zu anderen Sprachen in den üblichen Entwicklertools nicht so gut unterstützt. Andererseits ist das weitaus größere konzeptionelle Problem von WordPress, Konfiguration und Inhalte in einer einzigen Datenbank zu vermischen. Als Entwickler sind wir es gewohnt, mit „Entwicklungs-„, „Staging-“ und „Produktions“-Systemen und -Implementierungen zu arbeiten, um eine zuverlässige Live-Version einer Plattform zu erhalten, auf der Funktionsaktualisierungen nach gründlichen Tests und Validierungen automatisch bereitgestellt werden.
Bei WordPress ist dies bekanntlich schwierig, da Sie Funktionsaktualisierungen (z. B. das Erstellen einer neuen Anmeldeseite) nicht immer separat bereitstellen können, ohne auch die Datenbank zu übertragen. Das heißt, wenn Sie ein Produktivsystem haben, in dem Ihre Benutzer aktiv Inhalte erstellen und bearbeiten, sind Sie gezwungen, bestimmte Änderungen, die Sie bereits auf dem Staging-System validiert haben, ein zweites Mal auf dem Produktivsystem neu zu erstellen. Dies ist ein manueller und zeitaufwendiger Prozess.
Ein Vorschlag zur besseren Systemarchitektur
Zum Glück können Sie diese Probleme umgehen und eine ziemlich starke Symbiose schaffen, indem Sie das Beste aus zwei Welten kombinieren.
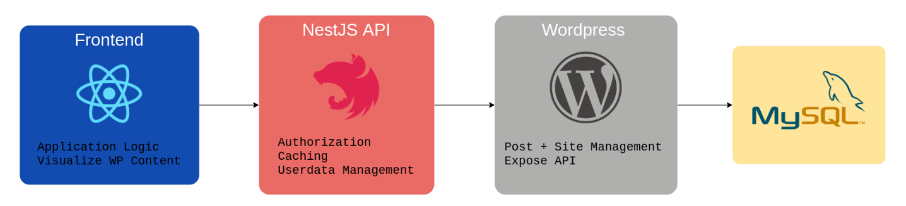
Die Gesamtarchitektur unseres Headless WordPress-Ansatzes:

Wir haben uns für die folgende Systemarchitektur entschieden:
Die Studenten sehen und verwenden eine React Single-Page-Webanwendung (SPA), die Lerninhalte anzeigt und es ihnen ermöglicht, ihren Lernfortschritt und ihr Konto zu verwalten.
Alle Daten werden über eine API bereitgestellt. Da wir uns für einen Full-Stack TypeScript-Ansatz entschieden haben, verwenden wir hier NestJS. Die API kümmert sich um die Autorisierungs- und Benutzerprofil-Funktionalitäten und dient als Cache-Server zur Bereitstellung der Lerninhalte.
Diese werden von einer WordPress-Instanz über API bereitgestellt. Die Lehrkräfte verwenden die WordPress-Adminseiten direkt, um Inhalte mit dem WordPress-Gutenberg-Editor zu erstellen und zu aktualisieren. Dies bietet ihnen ein leistungsstarkes Tool, mit dem sie arbeiten können, und erspart uns den Aufwand, eine eigene Lösung zu implementieren.
Der Clou dabei ist, dass WordPress für das verwendet wird, was es am besten kann – Inhalte erstellen. So können wir unser API-Backend den Rest der Funktionalität übernehmen lassen. Dadurch ist die WordPress-Installation leicht zu releasen und zu warten, wodurch viele der Probleme, die Sie normalerweise haben, wegfallen.
Schauen wir uns doch einmal genauer an, wie WordPress auf API-Ebene aussieht. Glücklicherweise ist in neueren Versionen von WordPress eine REST-API integriert, sodass Sie für den Anfang kein zusätzliches Plug-in benötigen.
Headless WordPress API-Struktur: Alles dreht sich um den „Post“
Herzstück der WordPress-Datenstruktur ist ein „Post“ (Beitrag). Ein Beitrag kann ein klassischer Blog-Post sein, aber es kann auch eine statische Seite oder wie in unserem Fall ein benutzerdefinierter Inhalt sein. Schauen wir uns einen Beitrag über die API genauer an. Wenn Sie mit einer lokalen WordPress-Installation herumspielen wollen, empfehle ich Ihnen, ein Docker-Compose-Setup wie hier beschrieben zu verwenden.
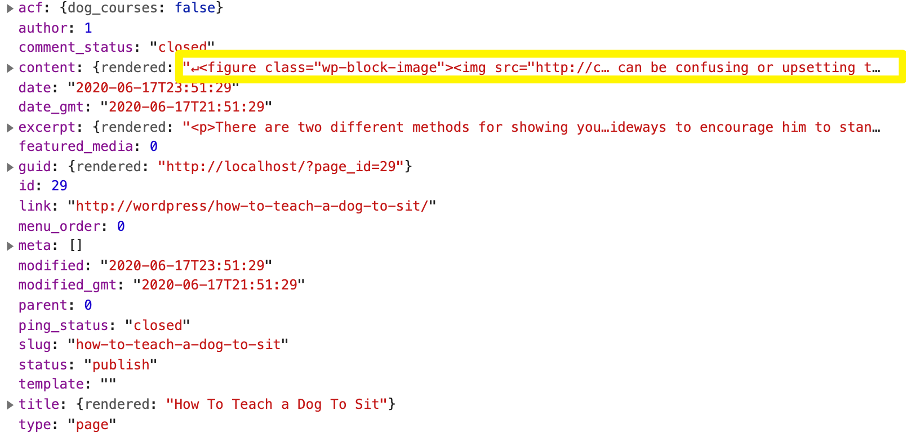
Wenn Sie auf localhost:8080/wp-json/wp/v2/posts gehen, sehen Sie alle auf Ihrer Installation veröffentlichten Beiträge. Neben Titel, Änderungsdatum, Autor, Slug usw. wird der Beitrag selbst als HTML innerhalb des content.rendered-Attributs angezeigt.

Wichtig zu beachten ist, dass die API Ihnen zwar das HTML liefert, das Styling aber besonders beachtet werden muss. Normalerweise würde man ein WordPress-Theme verwenden, um einen bestimmten Stil und ein bestimmtes Design auf eine Seite anzuwenden. Da wir jetzt ein separates Frontend verwenden, müssen wir darauf achten, dass in unserem SPA entsprechende Stile für <h1>, <p>, usw. definiert sind.
Dafür gibt es einen kleinen Trick:
Wenn Sie mit dem Standard-Gutenberg-Editor arbeiten, können Sie bereits eine ganze Menge des Layouts erstellen (z. B. Absätze, Zitate, zweispaltige Layouts und Ähnliches). Dieses Layout manifestiert sich als wp-block-* CSS-Klassen im HTML Ihres Inhalts. Um diese Attribute korrekt darzustellen, können Sie einfach das von WordPress generierte Standard-Block-Stylesheet einbinden. Unserer Erfahrung nach gibt es bei der Verwendung dieses Stylesheets nur sehr wenige Konflikte mit benutzerdefinierten Styles.
Jetzt können wir den Inhalt eines Beitrags abrufen und ihn entsprechend gestalten, was uns die Grundfunktionalität bietet, mit WordPress als Headless CMS zu arbeiten. Wir sind jedoch nicht auf die Auslieferung von HTML beschränkt.
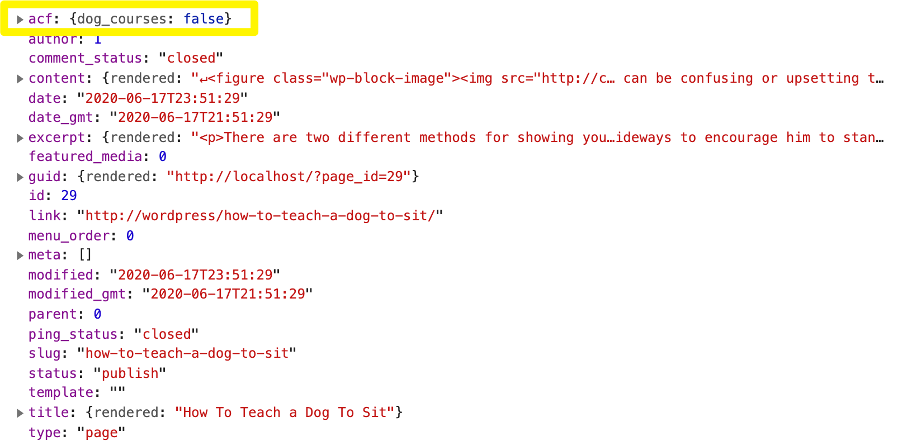
Angenommen, wir wollen nicht nur den Lerninhalt anzeigen, sondern auch einen ansprechenden Infotext und ein Thumbnail-Bild für jeden Kurs definieren. An dieser Stelle kommt ACF (Advanced Custom Fields) ins Spiel. ACF erlaubt es Ihnen, zusätzliche Felder anzugeben und festzulegen, wo diese angehängt werden sollen. Das bedeutet, dass wir WordPress so konfigurieren können, dass die Autoren zu jedem Kurs einen Infotext und ein Miniaturbild hinzufügen müssen. Praktischerweise werden diese Felder auch direkt in der Post-API angezeigt, was die Bearbeitung erleichtert

Dadurch brauchen wir in unserer Frontend-Anwendung nur die Feldwerte nachzuschlagen und können sie leicht zur Erstellung einer benutzerdefinierten „Kursvorschau“ React-Komponente verwenden. Mit diesem Ansatz können wir WordPress so erweitern, dass es eine einfach zu benutzende Quelle für strukturierte Inhalte ist, die von unserem System konsumiert wird.
Überlegungen zu Deployment und Lifecycle
Zum Schluss möchte ich noch ein paar Worte zum Deployment eines solchen Systems sagen. Während es wenig Unklarheit darüber gibt, wie der API-Server und React SPA (wir verwenden Develop-/Staging-/Produktions-Umgebungen und Prozess) veröffentlicht wird, kann der Lebenszyklus unserer Inhalts-API für WordPress auf verschiedene Wege gelöst werden sein.
Ein Ansatz wäre die Bereitstellung von drei Headless WordPress-Instanzen (dev/staging/prod) und die kontinuierliche Übertragung von Code und Konfiguration durch die Übertragung von Datenbank-Dumps zwischen diesen drei Instanzen.
Abhängig von Ihrem genauen Anwendungsfall könnte ein anderer Ansatz jedoch praktikabler sein. Dieser besteht daraus, nur zwei Instanzen zu haben: eine „Live“-WordPress-Instanz, die dazu verwendet wird, Inhalte sowohl für die Staging- als auch für die Produktionsumgebung bereitzustellen, und eine „Test“-Instanz, um größere WordPress-Änderungen zu testen.
Unter der Annahme, dass Inhaltsänderungen keine häufigen WordPress-Änderungen erfordern, könnten Sie die Live-Instanz für die Bereitstellung von Live- und Testinhalten verwenden. Diese können getrennt werden. Zum Beispiel durch die Verwendung verschiedener Beitragskategorien innerhalb von WordPress. Die Testinstanz wird nur verwendet, wenn Sie überprüfen müssen, dass bestimmte größere Änderungen das Live-System nicht beeinträchtigen. Dies würde die Anzahl der Datenbanktransfers, die Sie durchführen müssen, stark reduzieren und gleichzeitig das Risiko für das Produktionssystem nur geringfügig erhöhen.
Fazit
Dieser Blogeintrag ist erst der Anfang, und wir haben natürlich nur an der Oberfläche dessen gekratzt, was möglich ist. Sie können noch viel weiter gehen und beispielsweise die Nutzererfahrung für Redakteure verbessern, indem Sie damit beginnen, benutzerdefinierte Blöcke für den WordPress „Gutenberg“-Editor zu erstellen oder mit der Integration kompletter Tools zur Seitenerstellung wie Elementor beginnen.
„Alles in allem ist WordPress bei richtiger Anwendung ein leistungsfähiges Tool, das Teil eines modernen und effizienten Entwicklungs-Workflows sein kann.“
Es bietet ein großartiges Bearbeitungserlebnis für Redakteure (und alle die Inhalte erstellen), und durch die Kombination der API mit einem Headless-Ansatz zur Inhaltsbereitstellung können Sie auch komplexe Anwendungen erstellen, die Ihre Nutzer mit guter User Experience und hochwertigen Inhalten überzeugen.
Ich hoffe, dass ich Ihnen mit diesem Beitrag einige Ideen geliefert habe, wie Sie Ihr nächstes inhaltsintensives Entwicklungsprojekt beginnen können.