TL;DR
Mit dem Upgrade zu Tailwind CSS v4 wird die Arbeit unserer Entwicklung angenehmer und wir profitieren von neuen Features wie Container Queries sowie einer schnelleren Entwicklungsumgebung. Mit dem Fokus auf CSS-Variablen fällt der Umweg über SASS weg und wir nutzen stattdessen mehr native CSS-Funktionen.
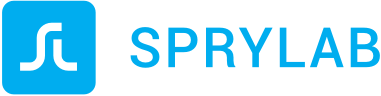
Vorher tailwind.config.ts

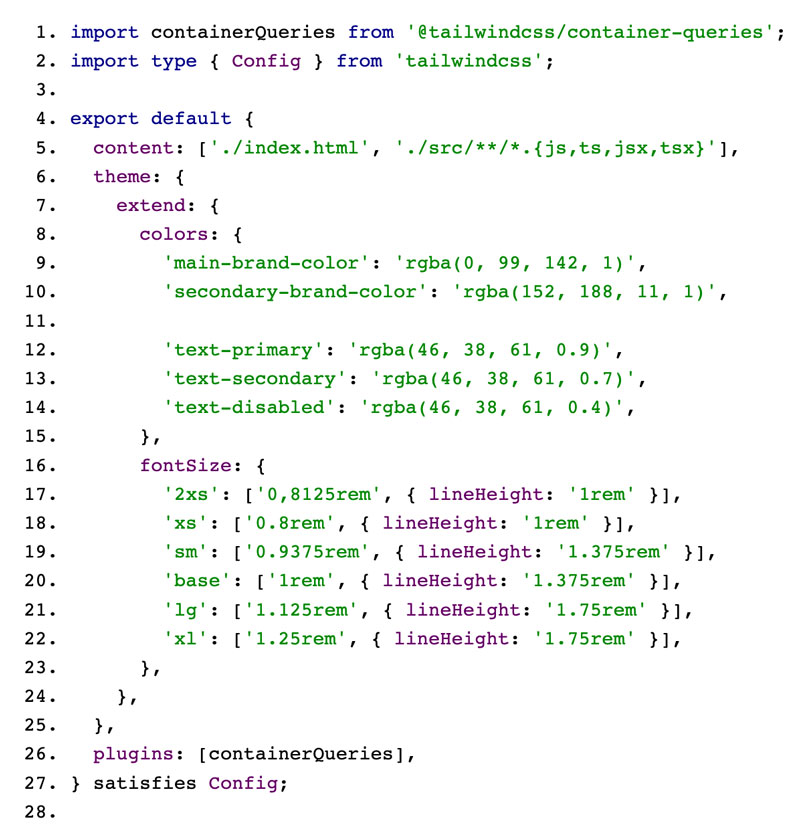
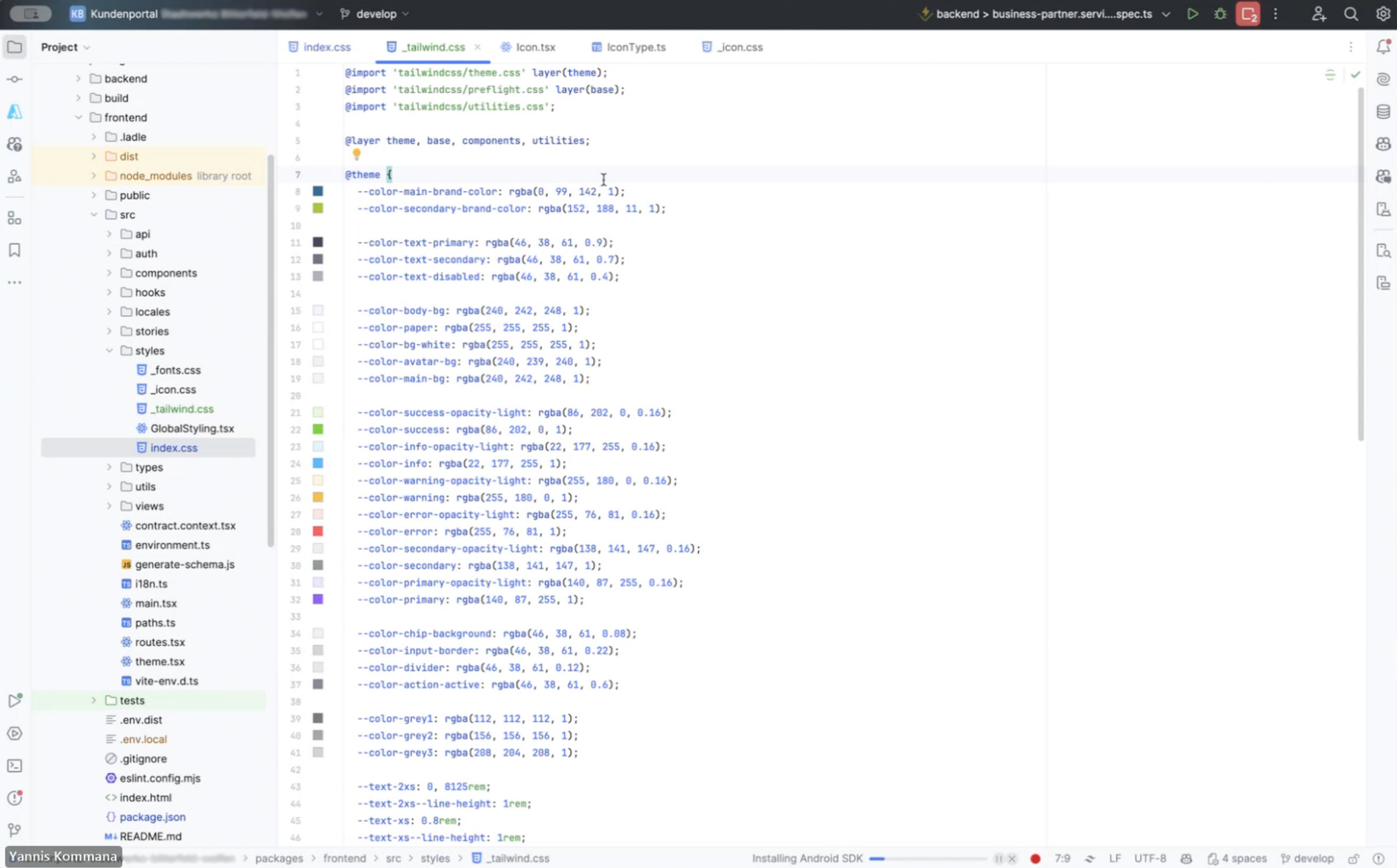
Nachher tailwind.css

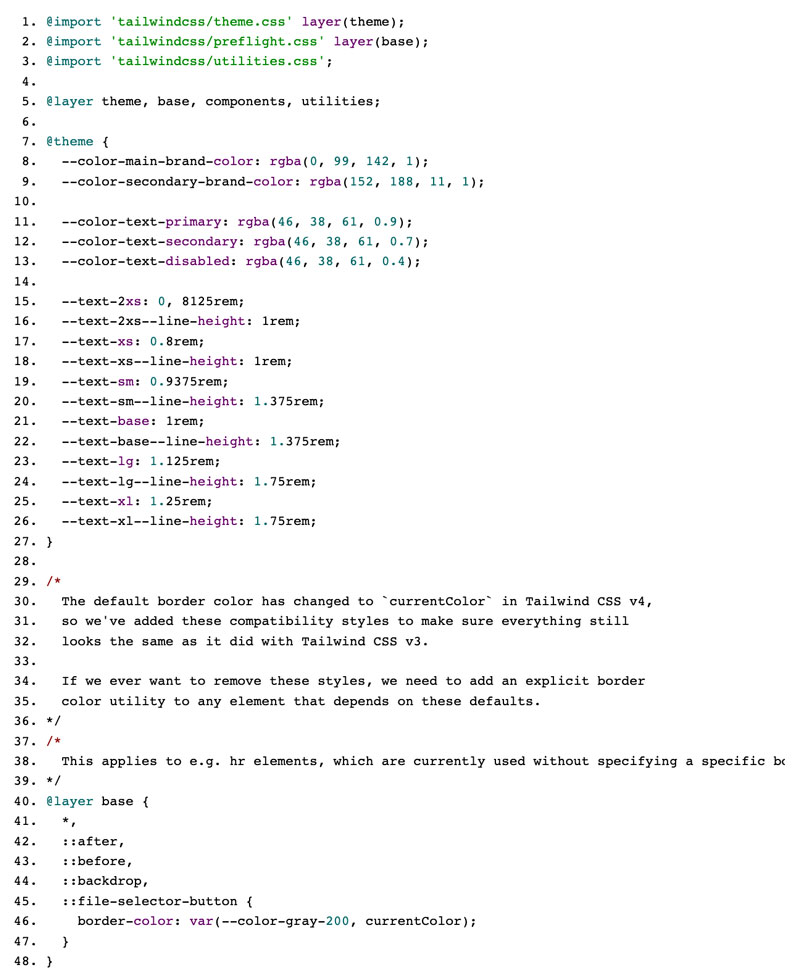
vite.config.ts

Warum überhaupt ein Update zu Tailwind CSS 4.0?
Bisher nutzten wir PostCSS und Sass zum Erstellen unseres CSS. Der Grund war einfach: Tailwind 3 erforderte diese Tools, also haben wir sie auch verwendet. Mit Tailwind Version 4 ist das anders. Sass wird nicht mehr unterstützt. Das ist einerseits eine gewisse Einschränkung, andererseits vereinfacht es aber die Konfiguration und hat zu einer Vereinfachung unserer Toolchain geführt.Ein Beispiel: Statt mehrere Sass-Dateien für Icons anzulegen, kann man nun mit einer einzigen Klasse und einer CSS-Variable jede gewünschte Grafik einbinden. Einer meiner Kollegen beschreibt diesen Ansatz als „leichter nachvollziehbar und flexibler“. Falls Sie Ihre Talwind CSS Projekte von v3 zu v4 updaten wollen, kann ich Ihnen diesen Guide empfehlen.
Schnelleres Build, vereinfachter Workflow
Nach eigenen Tests und Beobachtungen verspricht Tailwind CSS 4.0 deutlich verkürzte Entwicklungszeiten: Ein Komplett-Rebuild soll bis zu dreimal schneller sein als zuvor, während inkrementelle Builds sogar noch höhere Beschleunigungen erreichen können. Insbesondere wenn man häufig Code anpasst oder experimentiert, ist das ein echter Pluspunkt.
Ein weiterer wichtiger Schritt: Durch die Abkehr von PostCSS und das Nutzen nativer CSS-Features wie color-mix() und Cascade Layers verringert sich der externe Tooling-Bedarf. Anstatt mehrere Plugins zu installieren, reicht nun eine einzige Import-Zeile in der zentralen CSS-Datei.

Konfiguration in CSS-Variablen: Die neue Leitplanke
Für uns war der Wechsel zur CSS-first-Konfiguration einer der spannendsten Aspekte. Bisher verteilten sich Konfigurationen oft auf verschiedene JS/TS-Dateien. Nun haben wir ein zentrales „Theme“ in CSS, das alle wesentlichen Variablen wie Farben, Abstände und Schriften abbildet. Das reduziert Reibungsverluste: Anhand von realen Variablenbenennungen lassen sich Styles und Icons nun direkt aktualisieren.
Natürlich entstehen hier auch Fragen hinsichtlich bereits vorhandener Saas-Dateien oder komplexerer WordPress-Styles. Laut unserer Erfahrung kann man jedoch Schritt für Schritt migrieren und an kritischen Punkten (etwa Tabellen-Styling) den Code sauber in CSS übertragen. Bei dieser Migration können auch AI-Tools einen Großteil der Arbeit übernehmen.

Weitere neue Features: Container Queries, 3D und Co.
Wer mehr als reine Performance sucht, findet in Tailwind CSS 4.0 weitere Tools:
- Container Queries: Endlich können Elemente auf ihre Container-Größe reagieren, ohne zusätzliche Plugins nutzen zu müssen. Das vereinfacht die Entwicklung modularer Frontends.
- 3D-Transformations: Animierte Rotationen und Verschiebungen entlang der x- oder y-Achse sind nun ein Standard-Bestandteil. Dies öffnet interessante Möglichkeiten für interaktive UIs.
- Dynamische Utility-Werte: Von Arbitrary Values bis hin zu konfigurationsfreien Grid-Spalten – viele Funktionen funktionieren jetzt ohne die sonst übliche Vorabdefinition in einer Config.
- Erweiterte Gradient-APIs: Conic und radial Gradients, Farbinterpolation mit OKLCH und mehr. Für viele Designer ein wichtiger Fortschritt.
Konkrete Verbesserungen im Arbeitsalltag
Gerade in größeren Projekten stellen wir fest, dass das ständige Nachjustieren von Utility-Klassen flüssiger verläuft. Wer etwa spontan 15 Spalten in einem Grid anlegen will, kann dies jetzt direkt im Markup festlegen. Dazu kommen schnellere Builds und einfachere Imports, was den Deploy-Prozess verschlankt.
Umstiegsszenarien hängen natürlich von der bestehenden Codebasis ab. Wenn bereits viele Sass-Mixins und PostCSS-Plugins genutzt werden, empfiehlt sich eine sukzessive Migration. Ein automatisiertes Upgrade-Tool kann laut den offiziellen Infos einen Großteil der Konfiguration umstellen. Anhand von kleinen Pilotprojekten lässt sich allerdings relativ risikolos herausfinden, welche Bereiche sich sofort migrieren lassen.
Fazit
Tailwind CSS v4.0 demonstriert erfolgversprechend, wie CSS-first-Konfiguration und leistungsfähige neue Features Arbeitsabläufe im Frontend-Development beschleunigen können. Von den kürzeren Build-Zeiten über Container Queries bis zu erweiterten Gradient-Möglichkeiten: Das Update ist ein wichtiger Schritt für Teams, die mehr Übersicht und höhere Flexibilität in ihren Projekten suchen.
Sie wollen mit uns über Ihr digitales Projekt sprechen? Vereinbaren Sie jetzt ein unverbindliches Beratungsgespräch.
Bonus: SVG-Icons richtig verwenden
Es gibt verschieden Wege wie man SVG-Icons in React Anwendungen nutzen kann.
Direktes Einbinden als React Komponenten, wie es zum Beispiel create-react-app vorschlägt. Dies hat den Nachteil, dass die SVGs das Javascript Bundle aufblähen.
Ein alternativer Weg ist die SVGs als background-image zu referenzieren. Das hat den Vorteil, dass der Browser die Ressourcen erst bei Bedarf einzeln lädt.
In unserem Fall sieht das so aus:
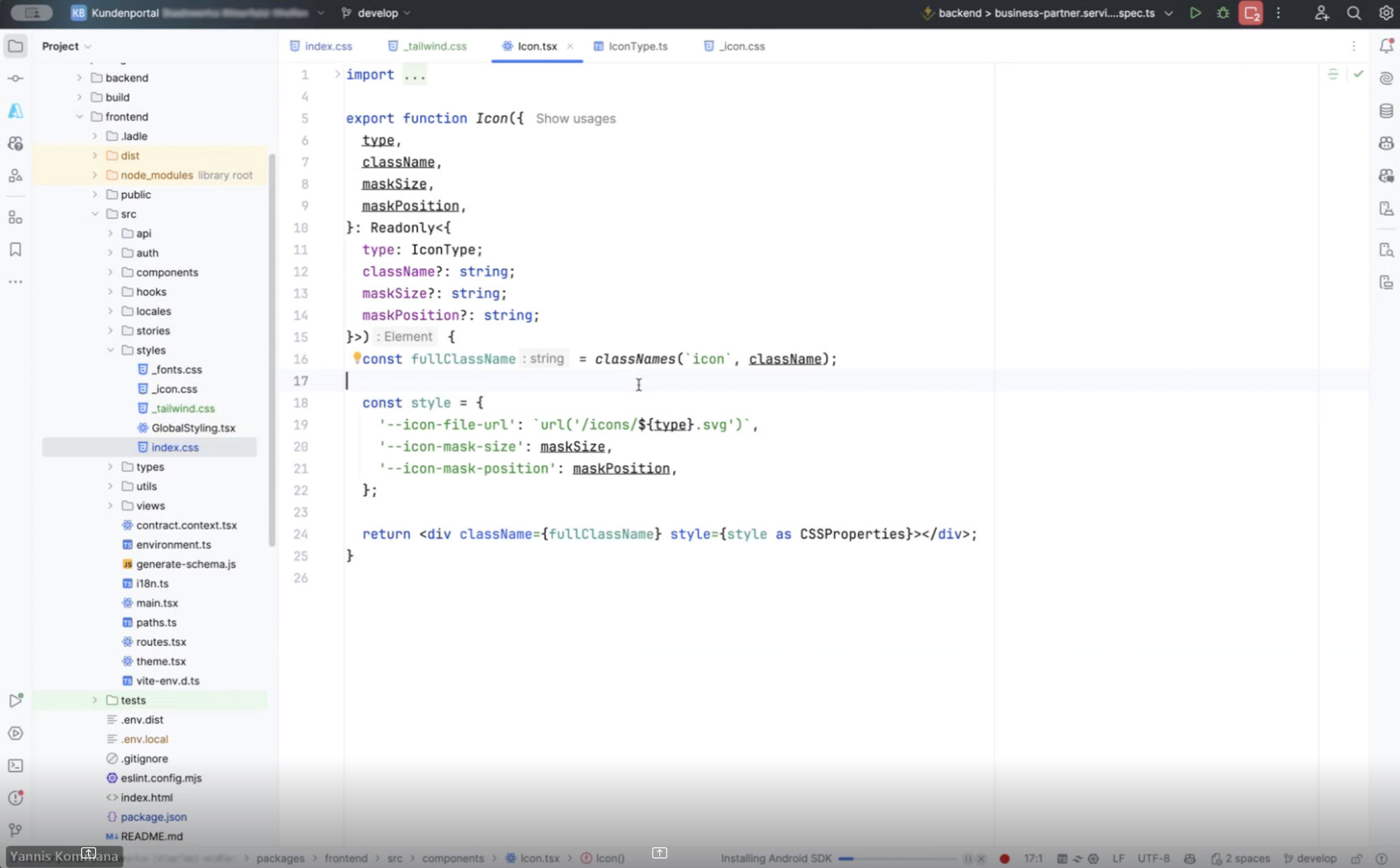
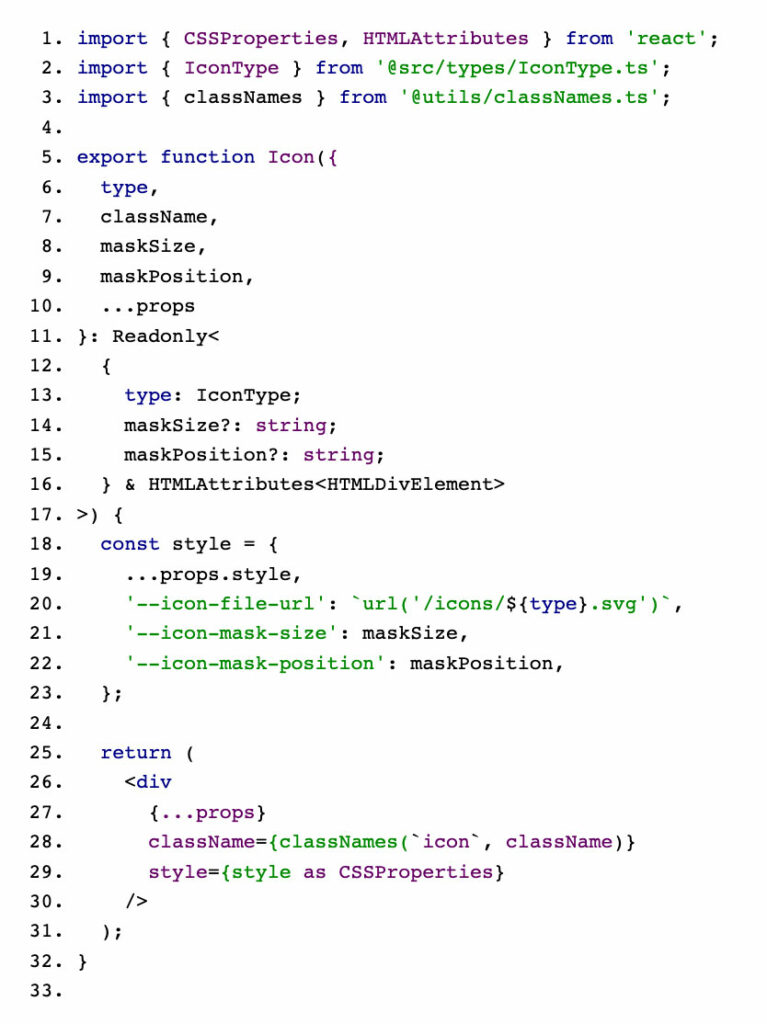
Icon.tsx

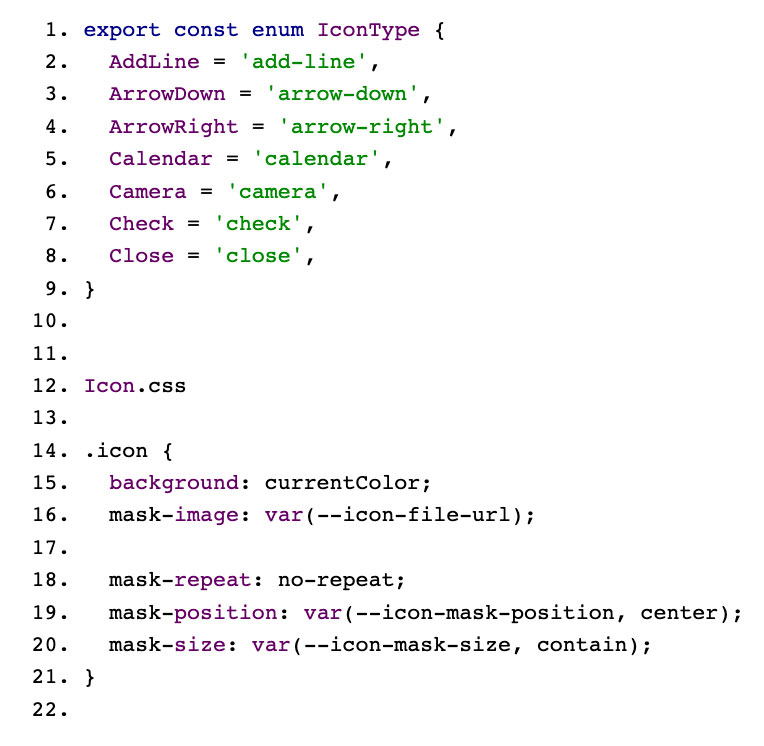
IconType.ts

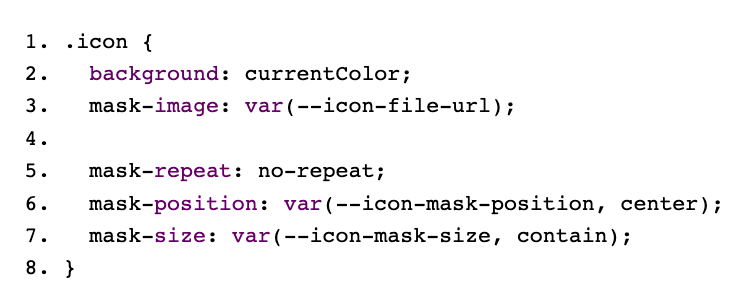
Icon.css

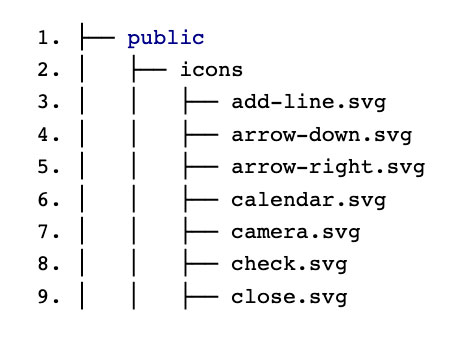
Icon files